来源:互联网 | 时间:2024-10-21 02:03:41
本篇经验将和大家介绍在使用Visual Studio 2022开发React中文乱码问题的解决办法,希望对大家的工作和学习有所帮助!1、打开Windows 10机器上已安装的Visual Studio 2022开发工具,如下图所示:2、新建
本篇经验将和大家介绍在使用Visual Studio 2022开发React中文乱码问题的解决办法,希望对大家的工作和学习有所帮助!
1、打开Windows 10机器上已安装的Visual Studio 2022开发工具,如下图所示:

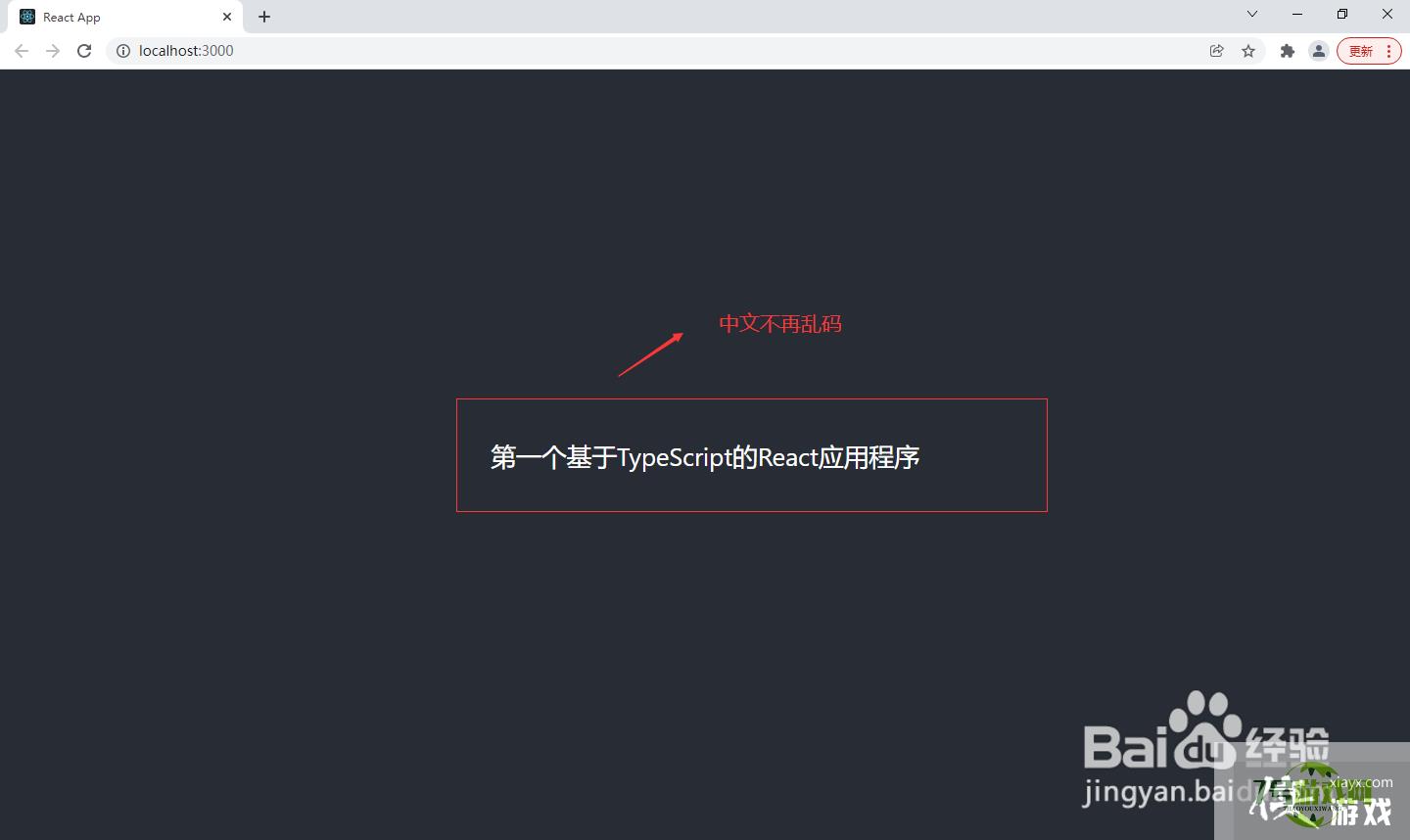
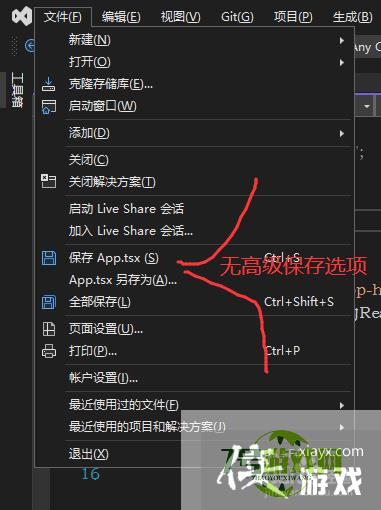
2、新建一个React项目,修改启动页说明内容,运行后中文乱码,想修改字符集,但是点击菜单栏中“文件”下却没有发现“高级保存选项”,如下图所示:

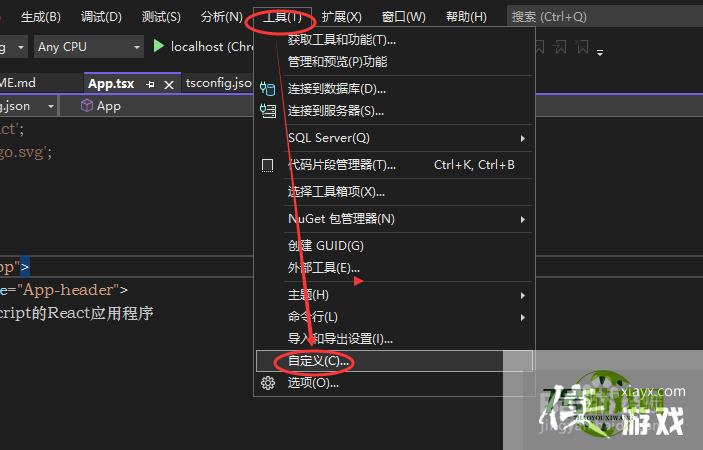
3、依次点击菜单栏中的“工具”->“自定义(C)”,如下图所示:

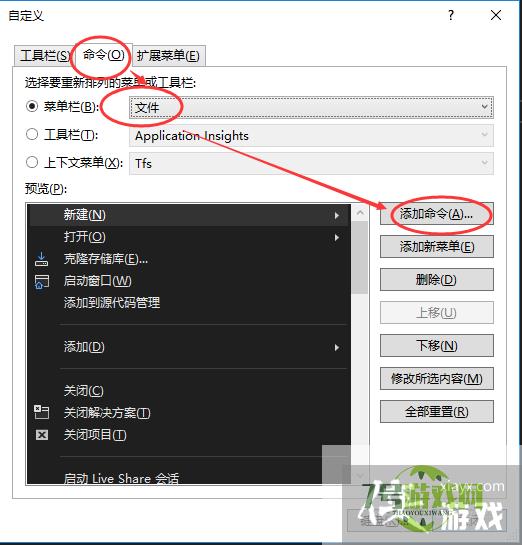
4、在弹出的自定义对话框中,切换到“命令”选项卡,菜单栏下拉选择“文件”,然后点击“添加命令”,如下图所示:

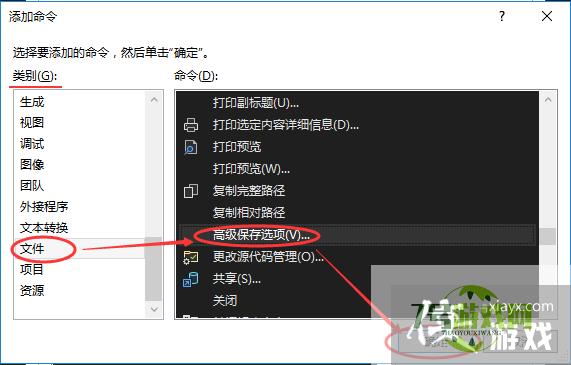
5、弹出的添加命令对话框中,左侧类别选择“文件”,右侧的命令中找到“高级保存选项”,然后点击“确定”,如下图所示:

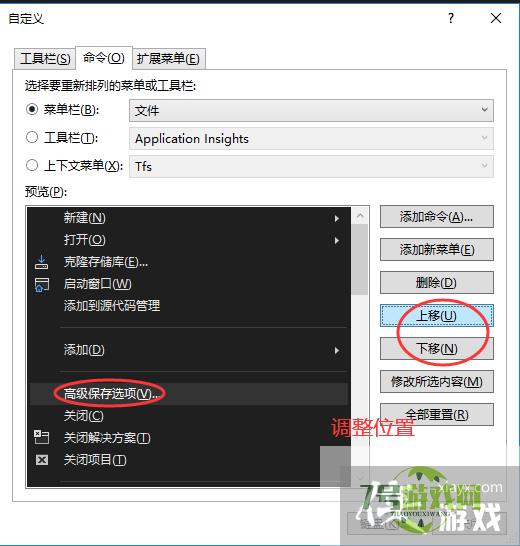
6、返回到自定义对话框后,默认“高级保存选项”在第一个位置,可以通过右侧的“下移”调整位置,如下图所示:

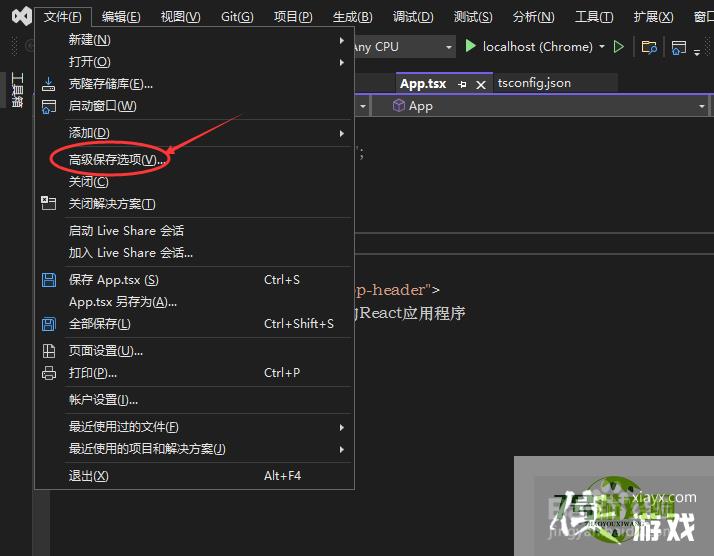
7、此时菜单栏中“文件”下就出现了“高级保存选项”,如下图所示:

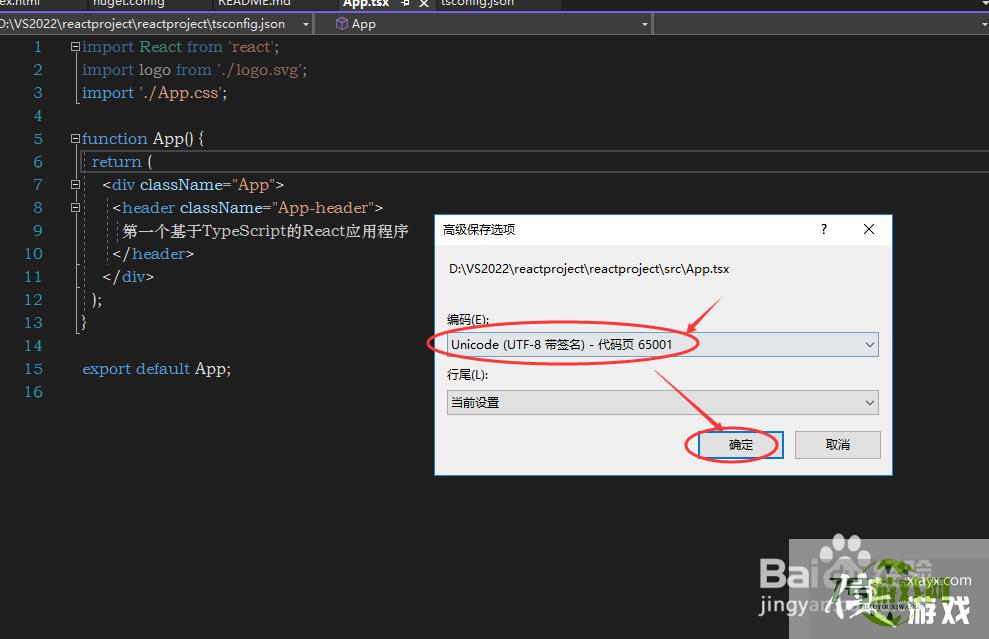
8、点击我们的ts页面中,然后调出“高级保存选项”,将编码调整为“Unicode (UTF-8带签名)-代码页65001”,然后点击“确定”,如下图所示:

9、之后通过npm start启动项目,通过浏览器浏览页面地址,页面中的中文显示正常,如下图所示: